
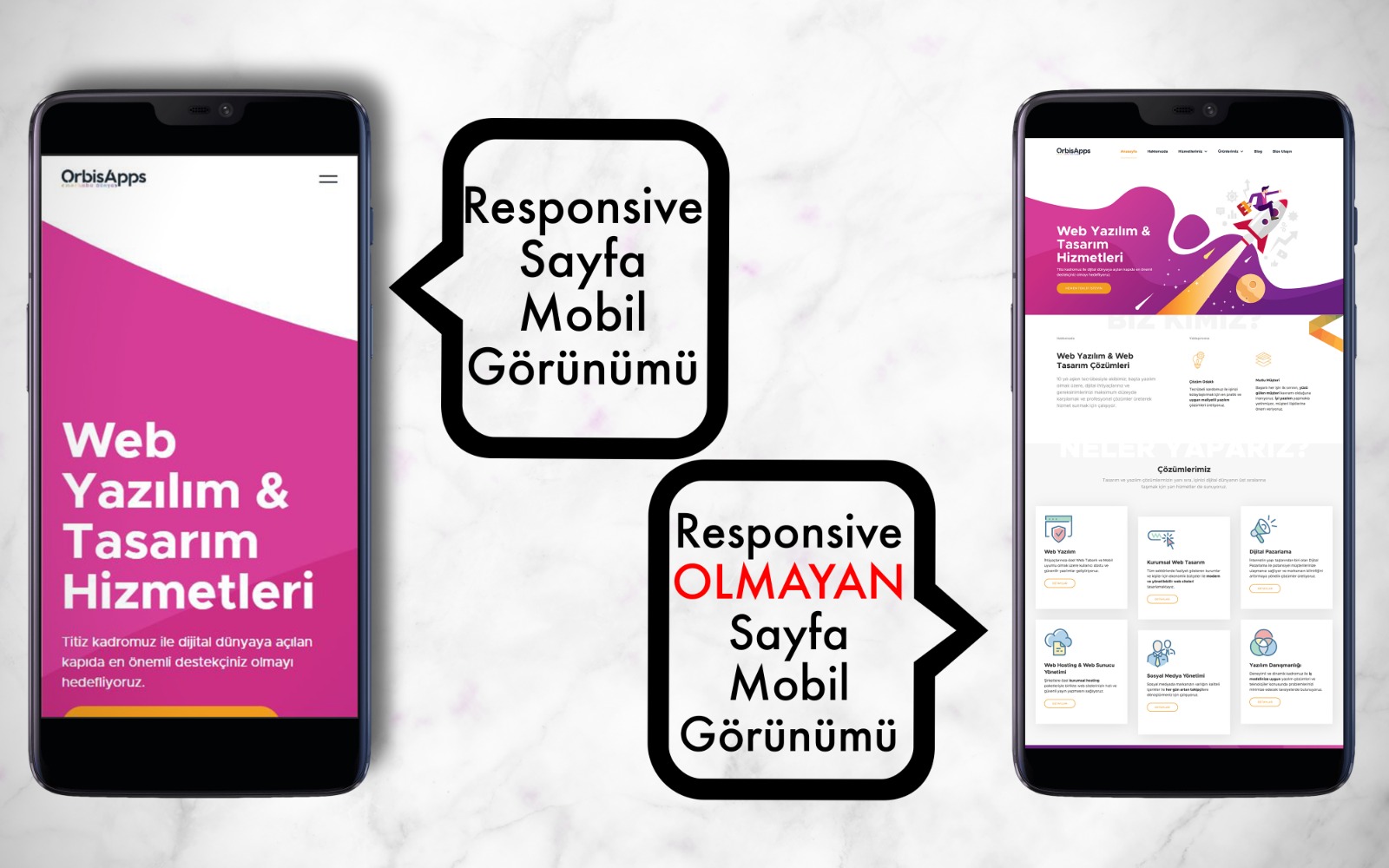
Responsive tasarım, tasarlanan web sitesinde yer alan yazı, fotoğraf v.b. nesnelerin farklı boyutlardaki ekranlara uygun biçimde otomatik olarak şekillenip ekrana tam oturması ile oluştur. Bu sayede günümüzde internet sitelerini ziyaret için kullanılan bir çok cihazdan ilgili web sitesine girildiğinde içerikler düzgün biçimde (taşma v.b. sorunlar yaşanmadan) görüntülenir, metin boyutları o cihazda rahat okunabilecek bir hal alır.
Responsive kelimesi, İngilizce de duyarlı manasına gelir. Buradan yola çıkarak "duyarlı web tasarım", "mobil uyumlu web tasarım", "uyumlu web tasarım" gibi çeşitli varyasyonlarda karşımıza çıkabilmektedir. İlk olarak 2010 yılında hayatımıza giren responsive tasarım, akıllı cihazların hızla yayılmasıyla tüm dünyada ve ülkemizde de web tasarım trendlerinde popüler olmuştur.
Duyarlı web tasarım kavramı ortaya çıkmadan önce, eğer o web sitesi için mobile özel bir sayfa yapılmadı ise (m.alanadi.com veya alanadi.com/m/ gibi) sayfayı ziyaret eden kullanıcılar gezinti esnasında çok güçlük yaşamaktaydılar. Okunmak istenen içerikleri ancak iyice yakınlaşarak okuyabilir, menüler ve butonlar gibi nesnelere dokunmakta güçlük yaşarlardı. Bu kavram ile birlikte günümüzde artık yeni web sitelerinin çoğu responsive olarak tasarlanıp tüm cihaz kullanıcılarının maksimum konfor ile ziyaret deneyimi yaşamasına olanak veriyor.

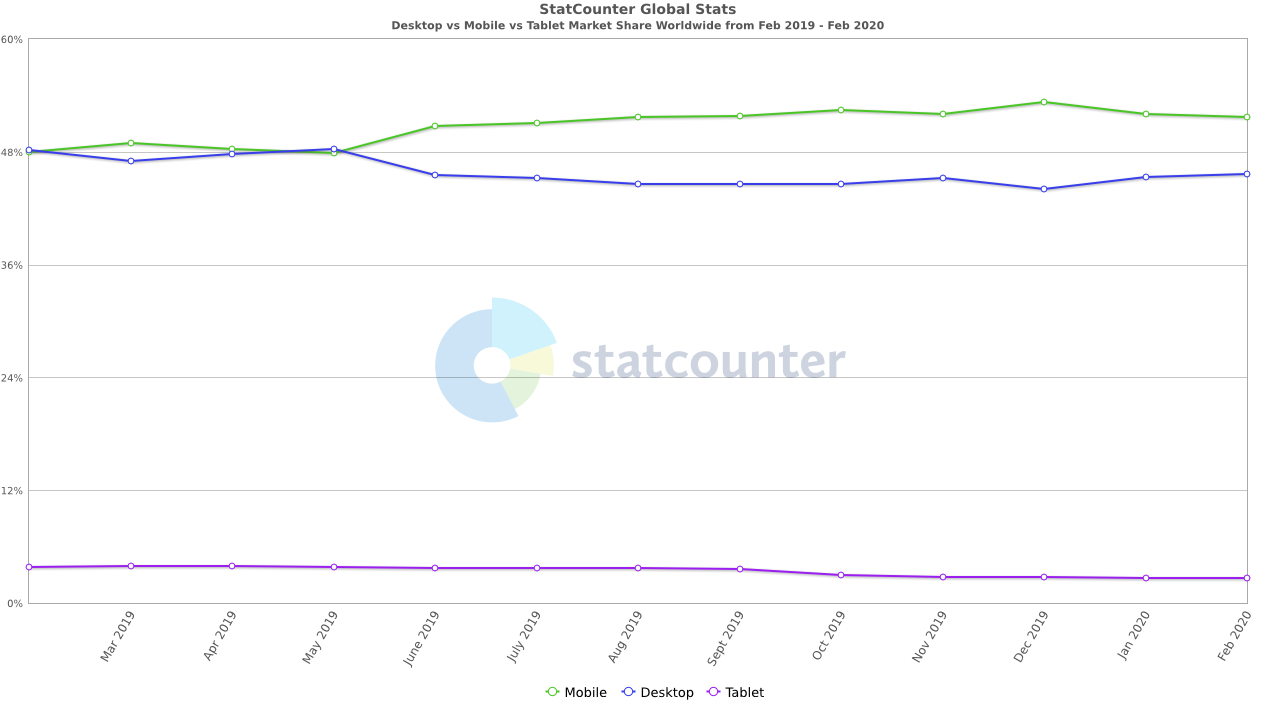
Günümüzde, değişen trendlere uygun olarak arama motorları da responsive siteleri önemsiyor. Bir web sitesinin eski nesil mobil site ve pc uyumlu ana web sitesi olmak üzere iki farklı sayfası olmasındansa, tüm içeriklerin ve linklerin aynı sitede ve tüm cihazlarla uyumlu olmasını destekliyor. Aşağıdaki grafikte Şubat 2019 'dan Şubat 2020'ye kadar webde gezinmek kullanılan cihazların oranlarını incelediğimizde Haziran 2019 itibariyle akıllı telefondan yapılan ziyaretlerin, masaüstü cihazlardan yapılan ziyaretlerin oranını geçtiğini açıkça görüyoruz. Bu da mobil uyumlu tasarımın günümüzde ne kadar önemli olduğunu bizlere bir kez daha hatırlatıyor.
OrbisApps olarak, hazırladığımız tüm web sitelerini responsive olarak tasarlayıp müşterilerimizin tüm ziyaretçilerinin site içeriklerini rahatça görüntülemesine ve kullanmasına olanak sağlıyoruz.
